hello,
My name is Hannah Hart and I am a software developer living in Dallas, Texas
My Goals:
- Gain skills as a developer
- Collaborate and network
- Start a career I love

My name is Hannah Hart and I am a software developer living in Dallas, Texas
My Goals:
My first experience with coding was customizing my MySpace profile page back in 7th grade. I started studying computer engineering in 2018 and realized that software engineering was so invigorating and rewarding. I am so excited to enter the world of professional web development!
If you are looking to mentor or hire a new developer please reach out! I'm excited to collaborate with others on projects and grow! I have experience in several languages including Java, Javascript, HTML, CSS, and C.
During the Thinkful Software Engineering Immersion course, I found that I really enjoy debugging and diving in deeper to understand complex and interesting problems that arise while developing. Because of my hands on experience, I am able to offer clients beautiful and thoughtfully designed applications with the user experience in mind while keeping clean, maintainable code
Outside of programming, I have many hobbies. I am gamer, streamer, and cosplayer. I also love traveling and experiencing different cultures, I believe that this develops compassion for others and is important to self-growth.

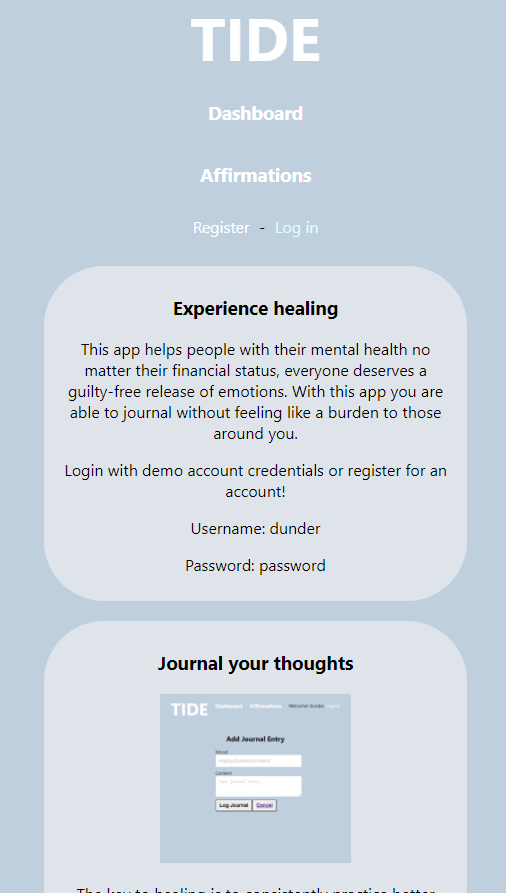
Tide is a self-help mental-health application that allows users to journal what's going on in their lives without feeling like a burden to those around them. Not only does it function as a digital journal, it also allows users to feel like a community with public affirmation posts and the ability to comment and connect around empathy.
Front-end: React.js, HTML5, CSS3, Jest
Back-end: Node.js, Express.js, bcryptjs, jsonwebtoken, PostgreSQL, Mocha, Chai

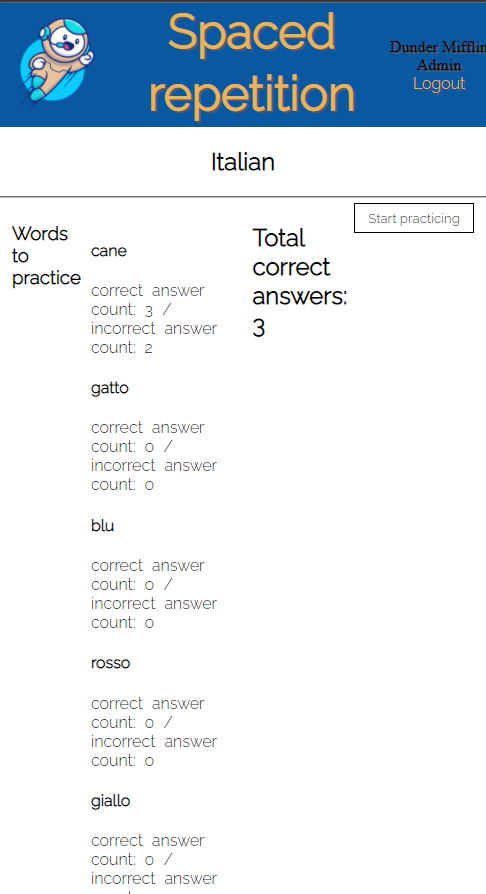
Collaborated as a team to design, build and deploy a language learning application that uses the theory of spaced repetition with the implementation of linked lists . This project was built with tests already implemented to demonstrate TDD and customer-oriented development
Front-end: React.js, HTML5, CSS3, Cypress
Back-end: Node.js, Express.js, bcryptjs, jsonwebtoken, PostgreSQL, Mocha, Chai

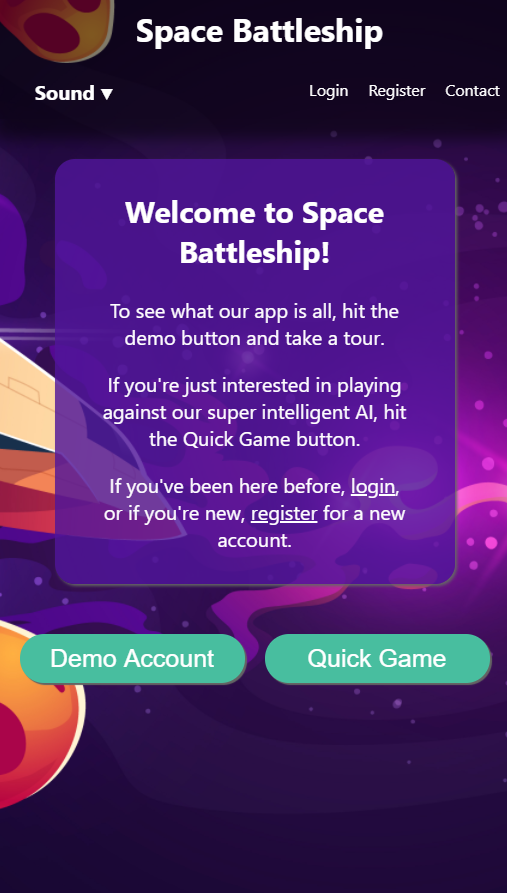
Space Battleship is a space themed version of the classic battleship game. This app allows users to play against AI or other users. I was a backend developer for this full-stack application and handled building the basic framework of the server, user authentication, and acted as the resource researcher and debugger of the team
Front-end: React.js, HTML5, CSS3, Jest
Back-end: Node.js, Express.js, bcryptjs, jsonwebtoken, PostgreSQL, Mocha, Chai
I am looking for new opportunities to learn and grow as a developer
If you are looking for a developer with an eye for aesthetic and strong coding skills, I am actively seeking employment
Please feel free to reach out to me by email or linkedin and checkout my work on Github